概要
Visual Studio Code(VScode)の標準的な初期設定の手順です。
手順
日本語化の設定
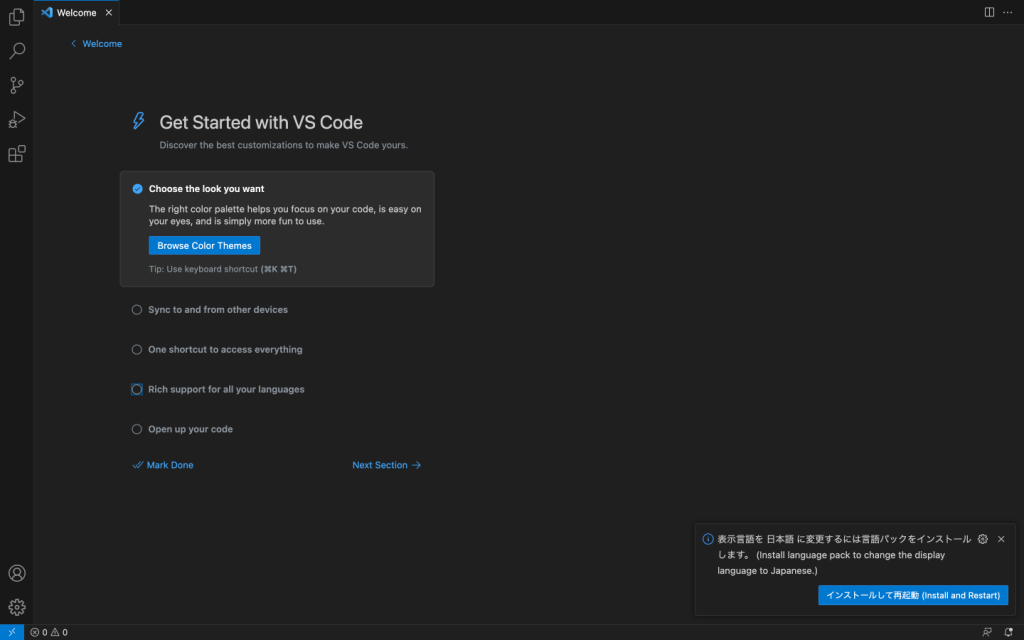
初回起動時に画面右下に以下のメッセージが表示された場合は、『インストールして再起動』をクリックする。
表示されない場合は、右下にある小さなベルのマークをクリックすると表示される。
表示言語を日本語に変更するには言語パックをインストールします。

再起動が完了し、表示が日本語になっている事を確認する。

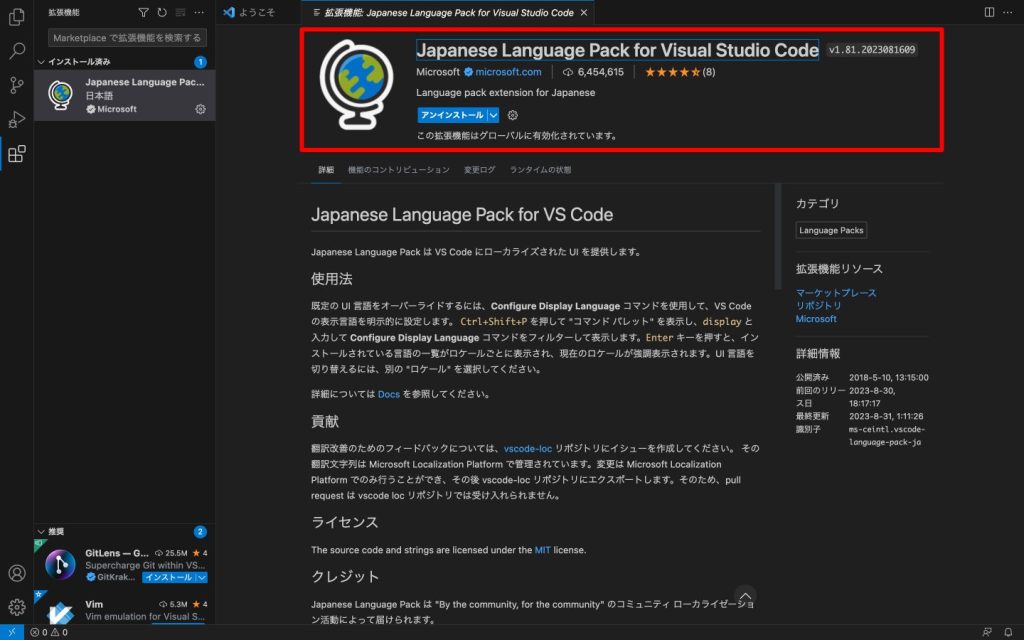
『Japanese Language Pack for Visual Studio Code』を検索して『インストール』をクリックすればOK

自動保存(auto save)の設定
以下の手順で設定を行うことで、編集が勝手に保存される。
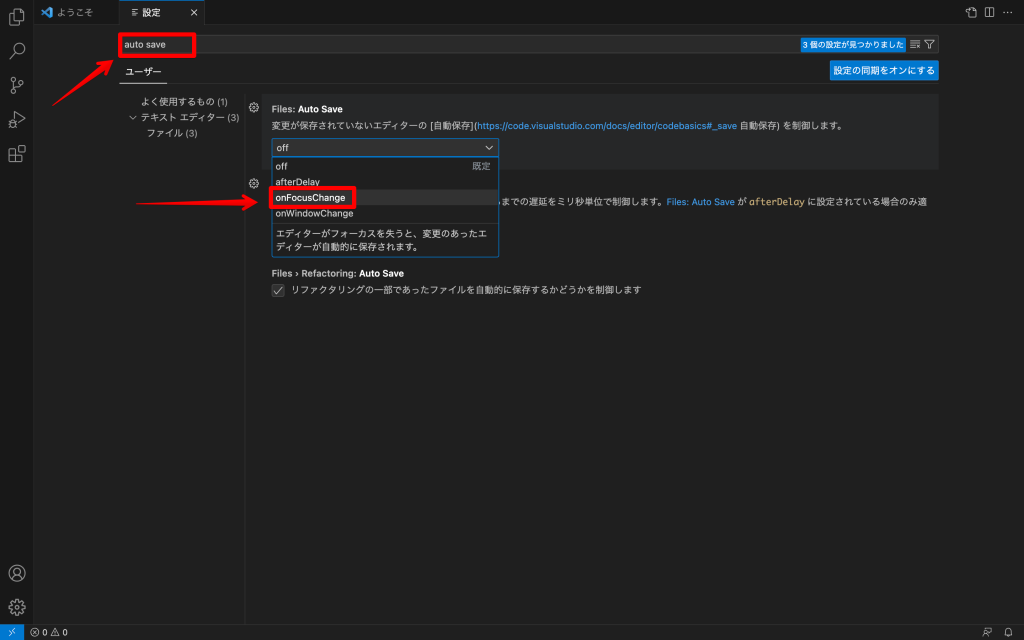
- 『Command + , 』で『設定画面』を開き、『auto save』と検索
- 『Files: Auto Save』のドロップダウンから『onFocusChange』を選択

フォントの変更
以下の手順で設定を行うことで、VScodeで使用するフォントが変更される。
左側に入力されたフォントが優先して使用される。
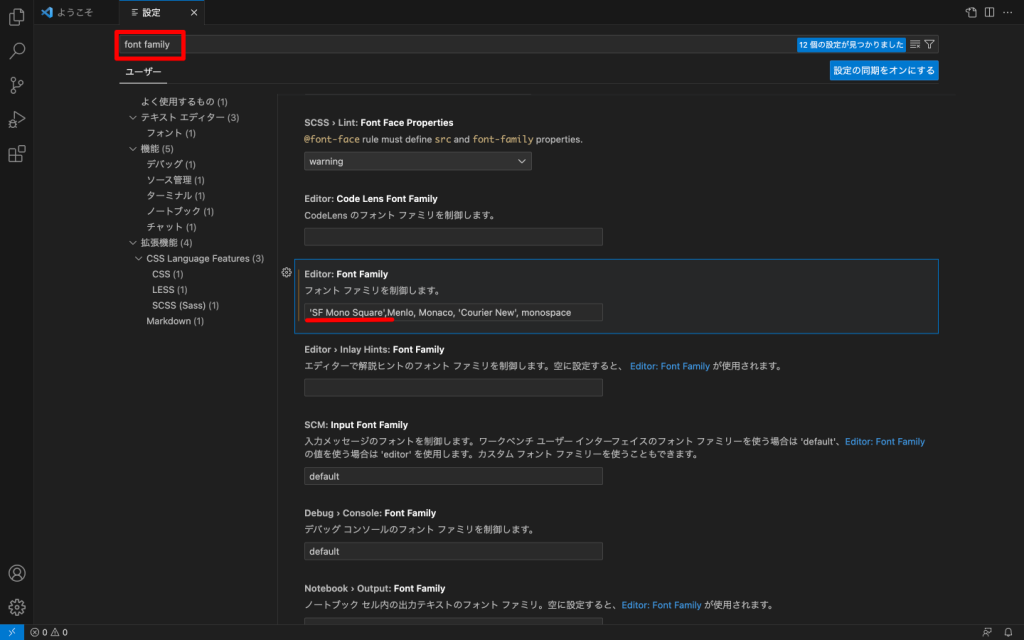
- 『Command + , 』で『設定画面』を開き、『font family』と検索
- 『Editor: Font Family』のテキストボックスの先頭(左側)にフォント名を入力する
おすすめのフォントは『SF Mono Square』です。
SF Mono を使って最高のプログラミング用フォントを作った話
スペースが入るフォント名は『 ‘ 』でかこってください。

フォントサイズの変更
以下の手順で設定を行うことで、VScodeで使用するフォントのサイズが変更される。
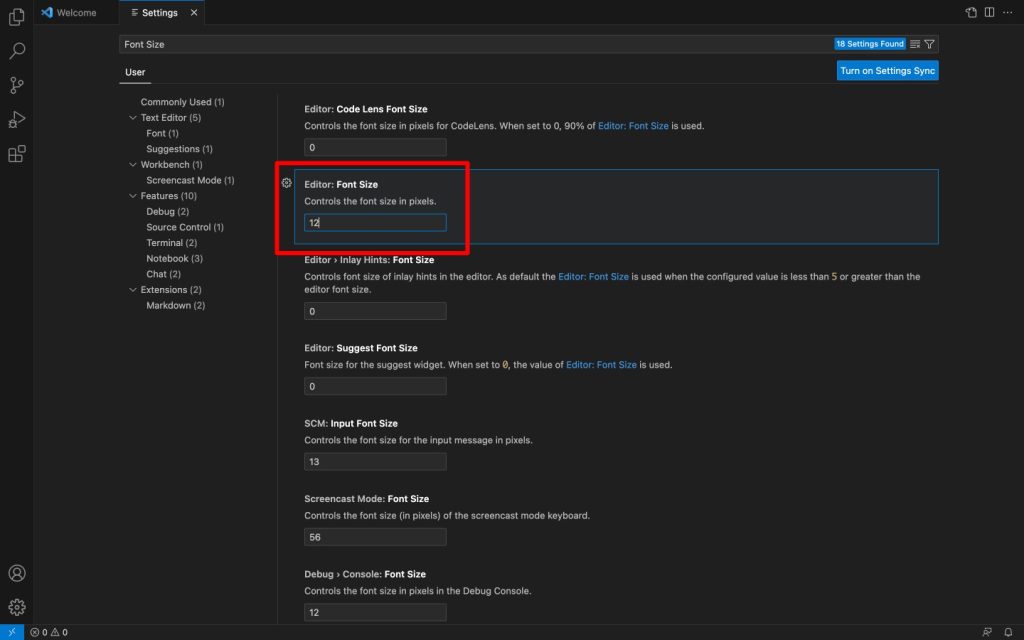
- 『Command + , 』で『設定画面』を開き、『font size』と検索
- 『Editor: Font Size』のテキストボックスの中身を任意の値に変更する(16 – 20 あたりがオススメ)

行の高さの変更
以下の手順で設定を行うことで、VScodeで使用する行の高さが変更される。
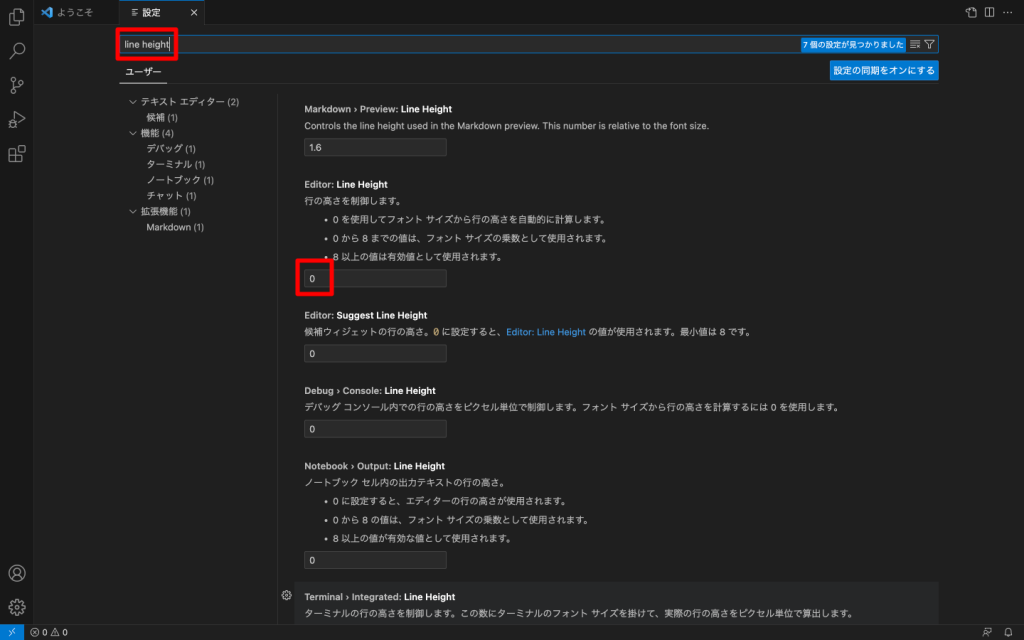
- 『Command + , 』で『設定画面』を開き、『line height』と検索
- 『Editor: Line Height』のテキストボックスの中身を任意の値に変更する(1.5あたりがオススメ)

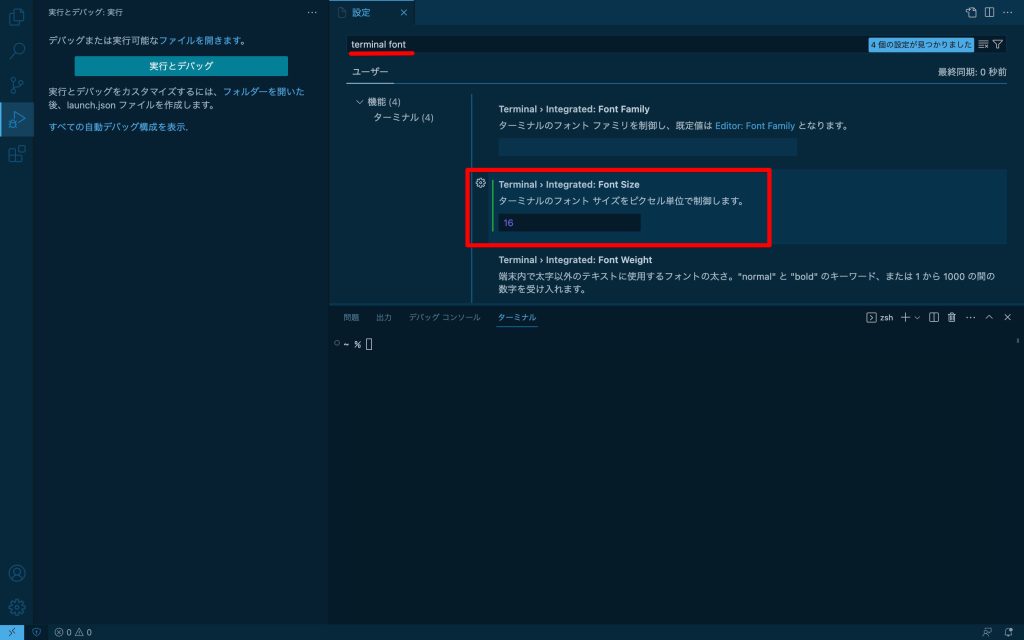
ターミナル フォントサイズの変更
- 『Command + , 』で『設定画面』を開き、『terminal font』と検索
- 『Terminal › Integrated: Font Size』のテキストボックスの中身を任意の値に変更する(16 – 20 あたりがオススメ)

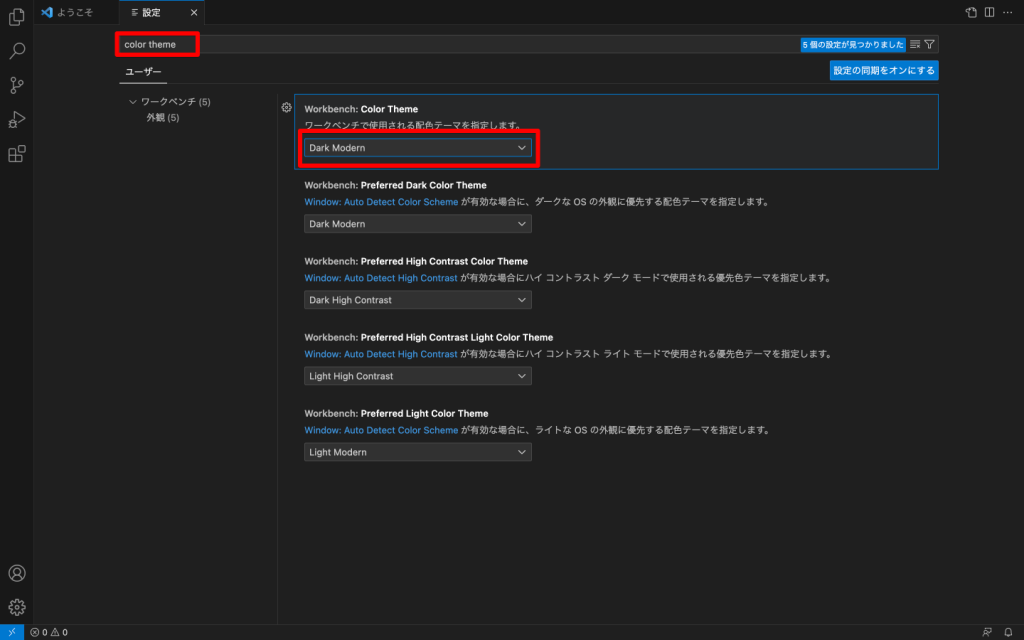
カラーテーマを変更
以下の手順で設定を行うことで、VScodeで使用するカラーテーマが変更される。
- 『Command + , 』で『設定画面』を開き、『color theme』と検索
- 『Workbench: Color Theme』から任意のカラーテーマを選択する
拡張機能で好みのカラーテーマを追加することも可能です。

オススメのカスタマイズ設定(見た目)
個人的に以下のようにカスタマイズしています。
| カラーテーマ | Noctis Azureus |
| アイコンテーマ | Catppuccin Icons for VSCode |
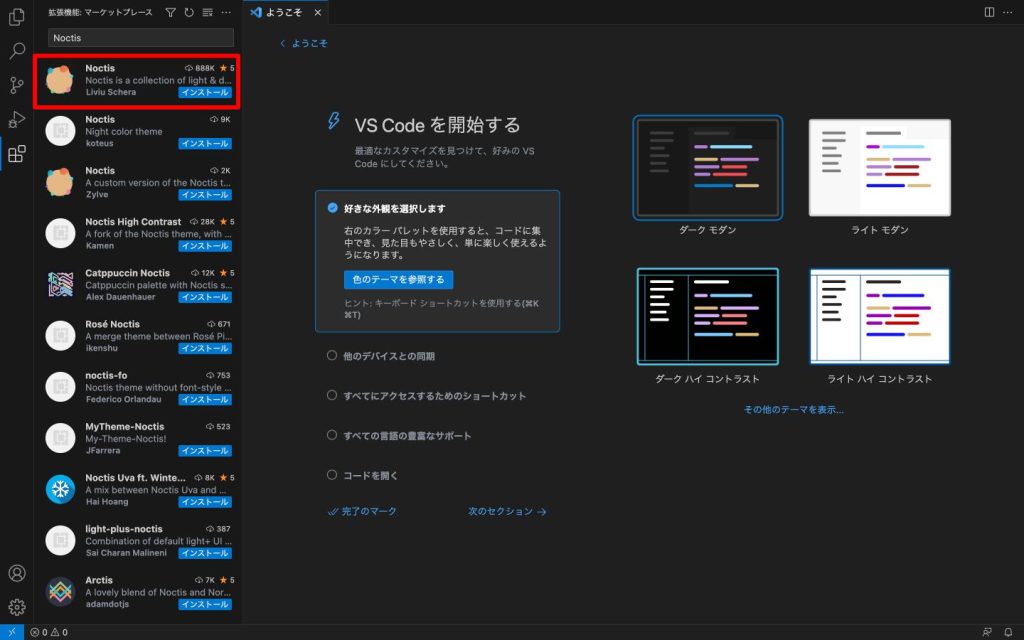
カラーテーマの設定
『Command + Shift + x 』で『拡張機能』を開いて『Noctis』と検索する。

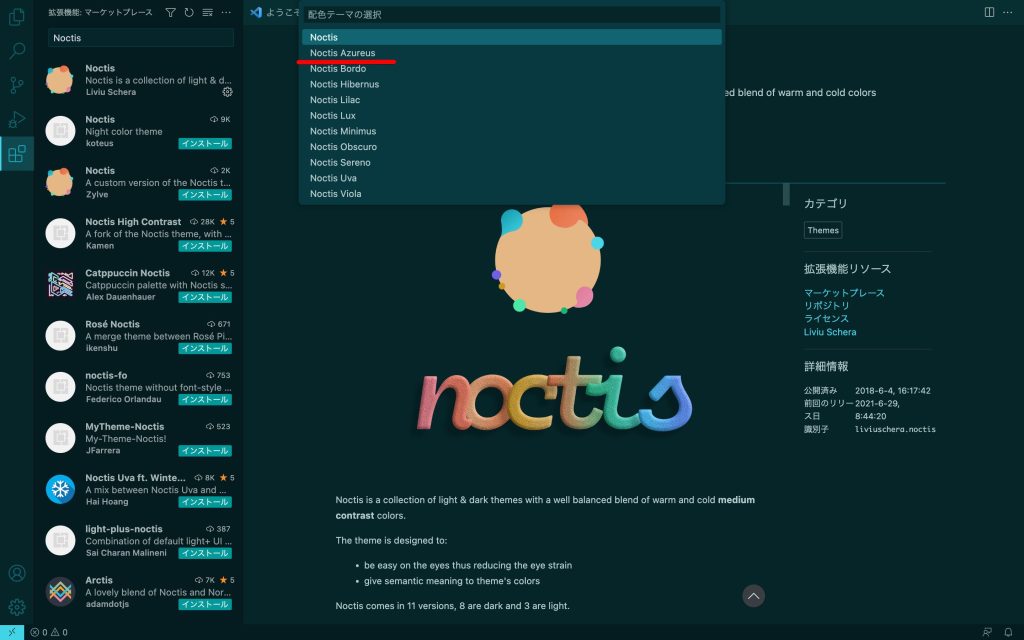
『インストール』をクリックすると配色テーマを選択できるので『Azureus』を選択する。
もし配色テーマの選択画面が出ない場合は、『配色テーマを設定』をクリックすると表示される。

アイコンテーマの設定
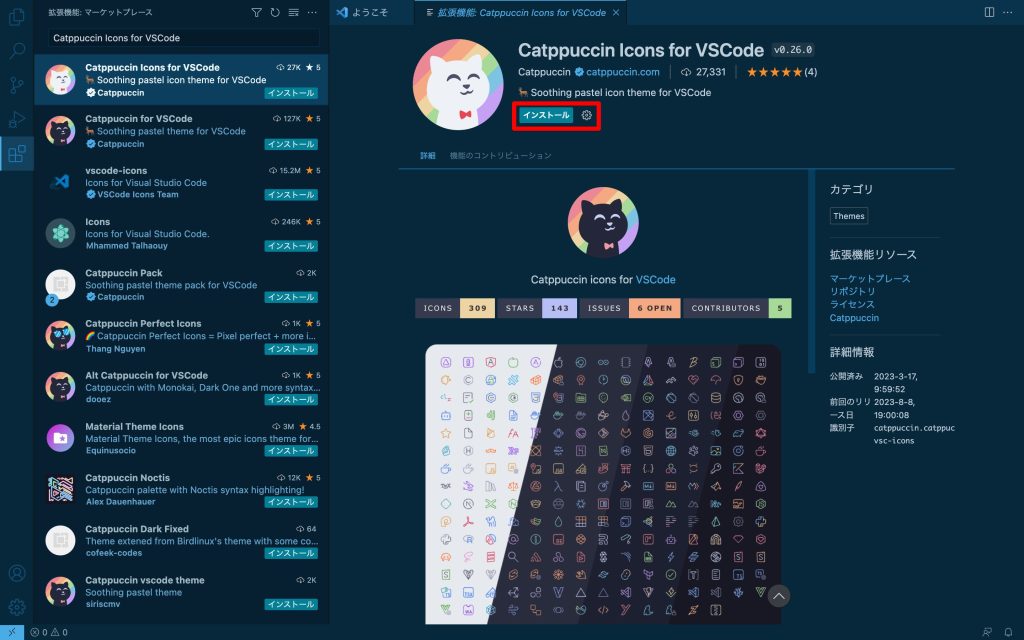
続けて『Catppuccin Icons for VSCode』と拡張機能を検索して『インストール』をクリックする。

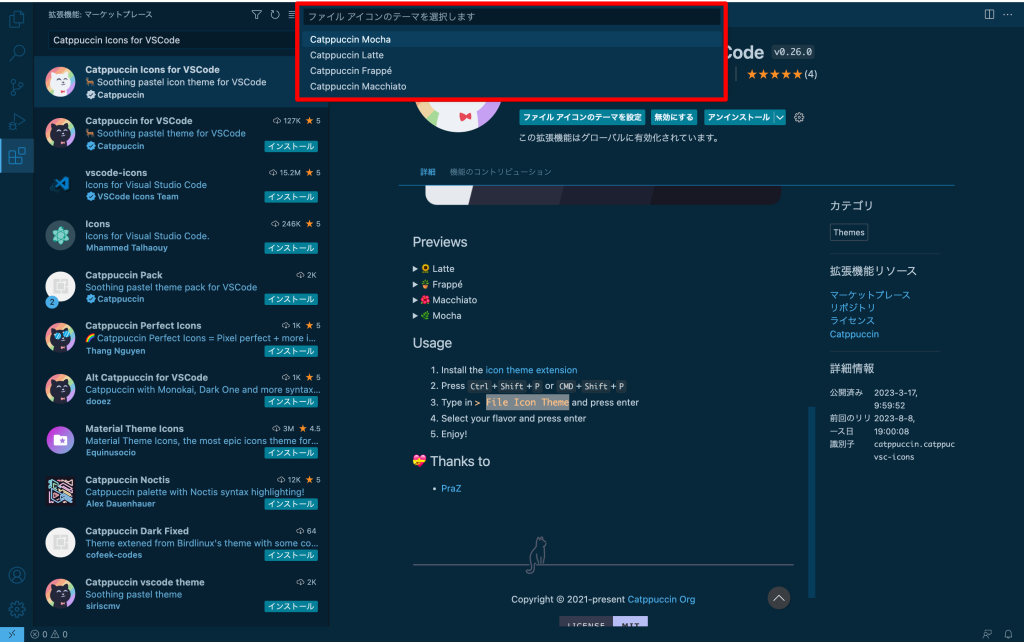
『ファイルアイコンのテーマを設定』からお好みのテーマを選択する。(僕はLatteです)

同期設定(GitHubとの連携)
Setting Sync を使うと、ここまで行った設定を、他のPCと同期できます。
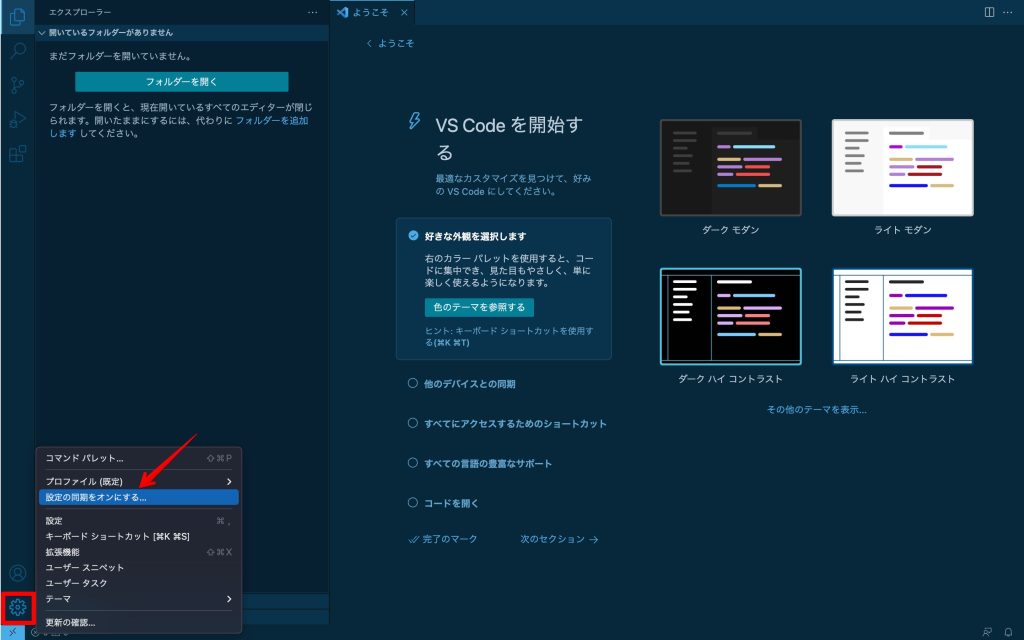
歯車マークをクリックして『設定の同期をオンにする』をクリックする。

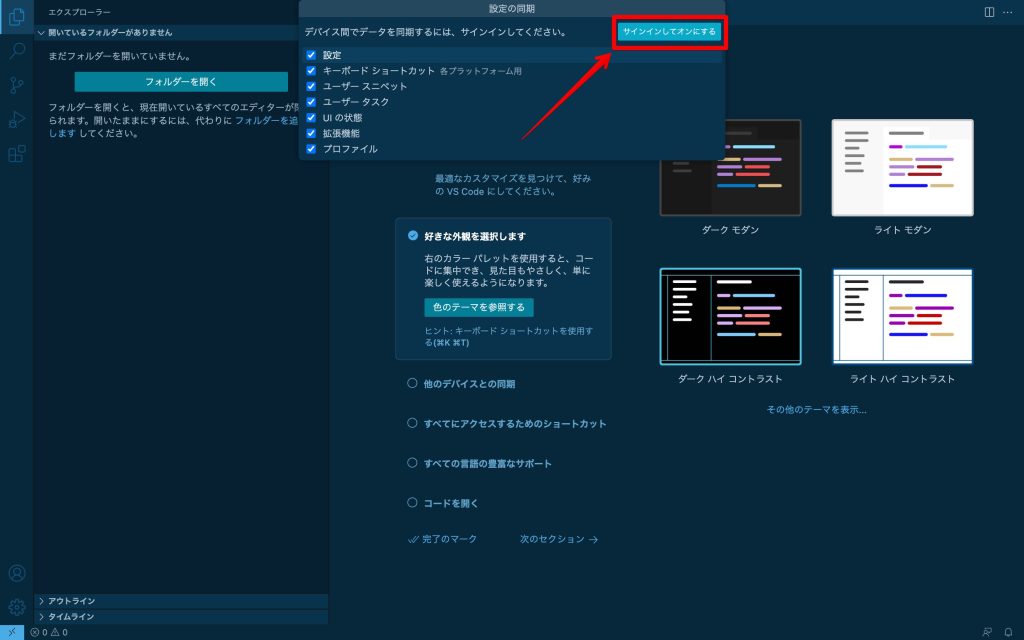
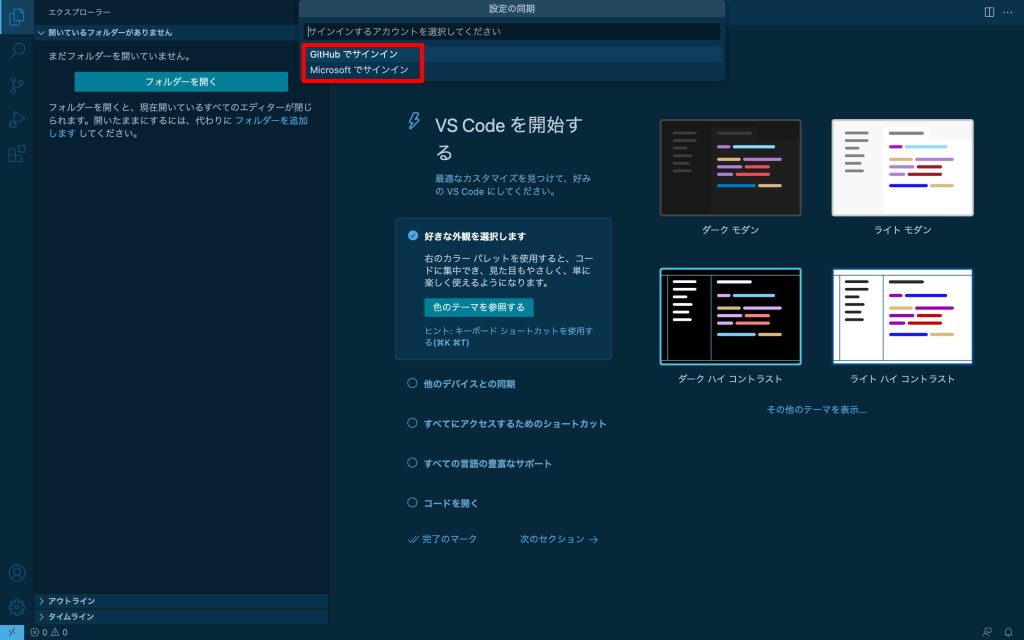
画面中央上部にある『サインインしてオンにする』をクリックする。

GitHubアカウントかMicrosoftアカウントかを選択してクリックする。
もしどちらのアカウントもない場合は、どちらか作成してください。
GitHubアカウントはエンジニアにはほぼ必須なので、迷ったらGitHubにしましょう。

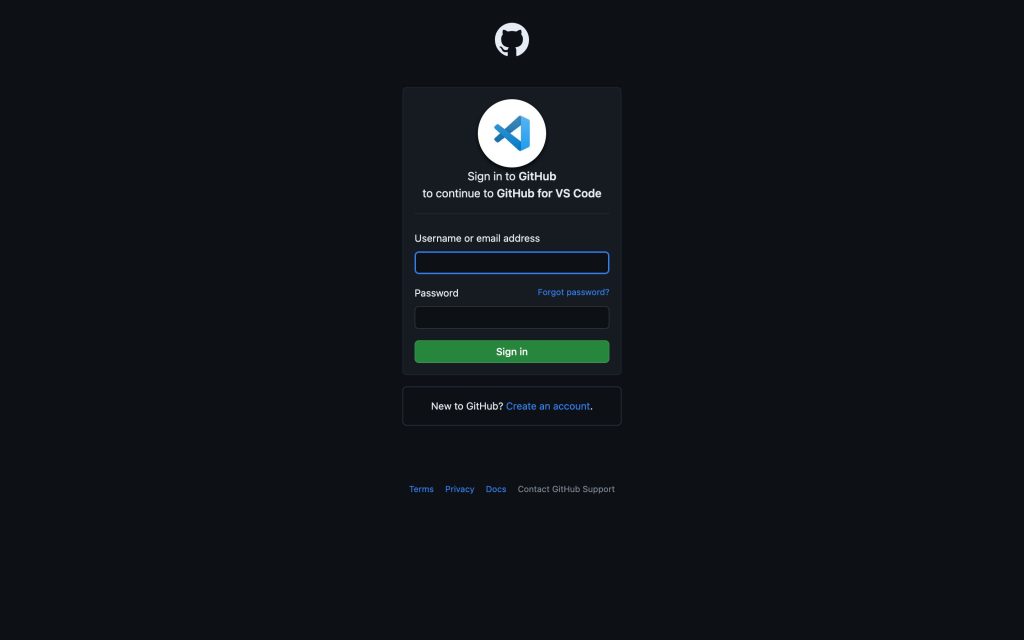
選択したサービス(画像はGitHub)の画面に遷移するので、サインインする。

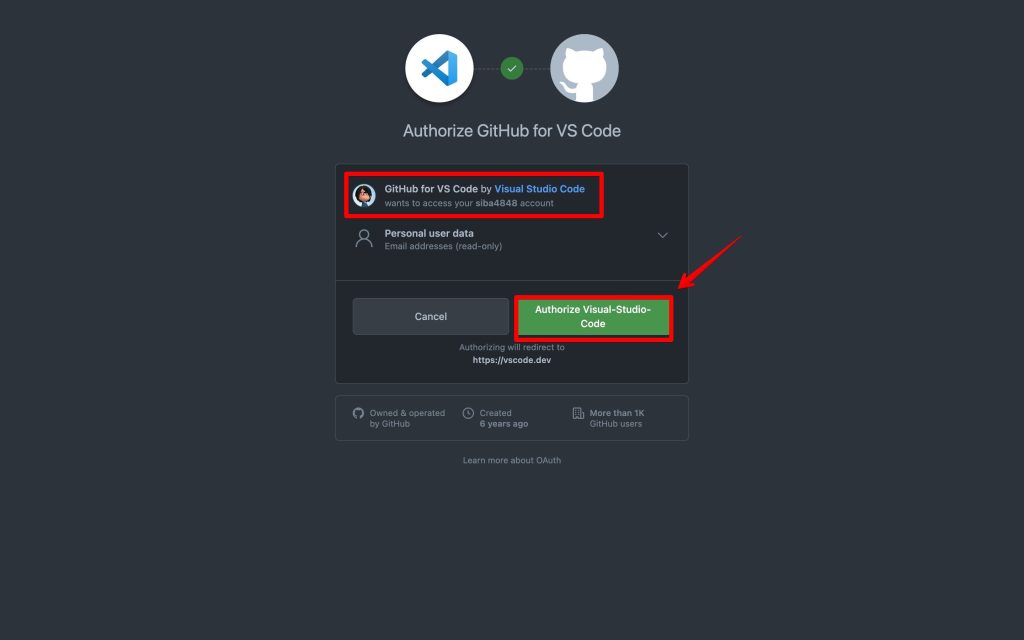
認証画面が表示されるので、自身のアカウントである事を確認する。
間違いなければ『Authorize Visual-Studio-Code』をクリックする。

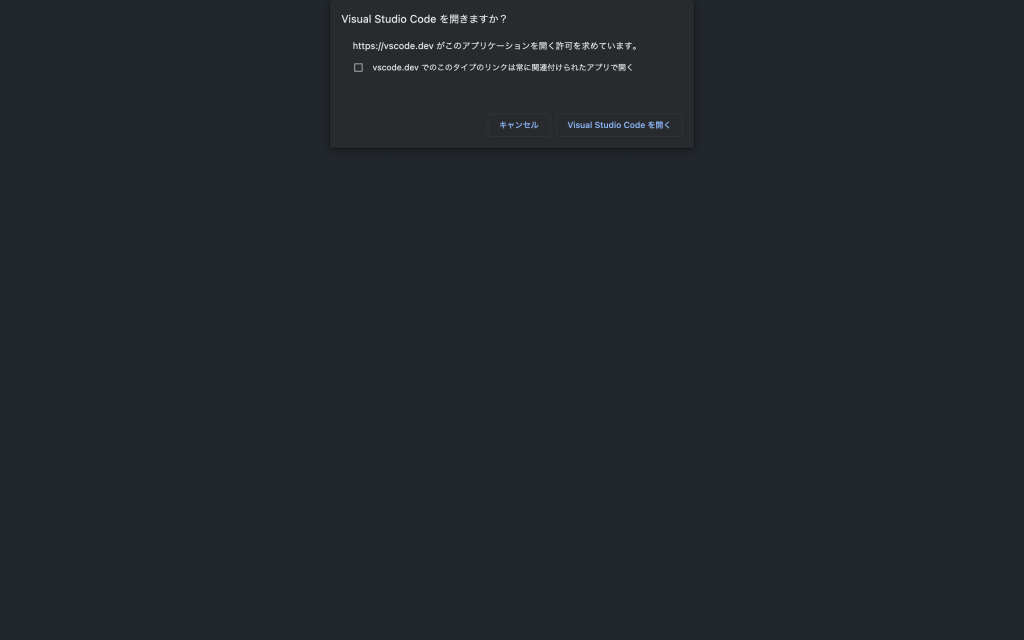
以下のようなダイアログが出たら『Visual Studio Code を開く』をクリックする。

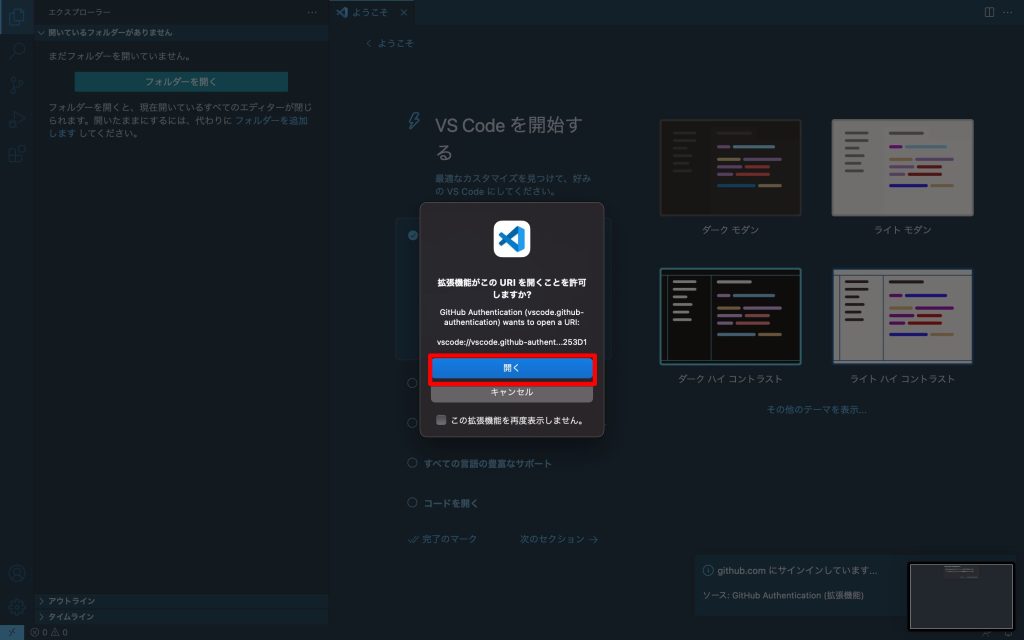
『拡張機能がこのURIを開くことを許可しますか?』と表示されたら『開く』をクリックする。

以上で同期の設定は完了です。
今後VScodeに行った設定は自動でクラウド上にアップロードされて、PC間で同期ができるようになります。